

| 「アメーバブログ」へログインし、①「ブログを書く」→②「サイドバーの設定」の順に選択し「プラグインの追加」を選択します。 | ||
 |
※「サイドバーの基本設定内」の「プラグインの追加はこちら」でも同様です。
|
|
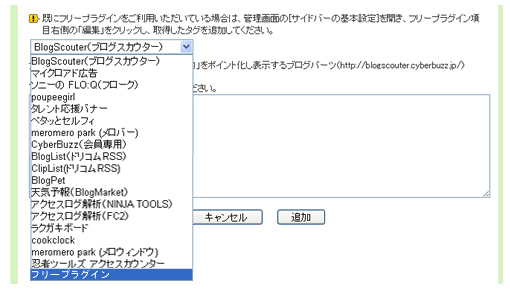
| プルダウンメニューから 「フリープラグイン」を選択します。 | ||
 |
 |
|
| フリープラグインを選択したら、テキストエリアにPitta!のHTMLタグを貼り付けます。「追加」でPitta!のHTMLタグが入ったプラグインが追加されます。 | ||
 |
|
|
|
フリープラグインを新規追加すると「サイドバーの配置」へ移動します。
使用しない機能へ[3]で追加した「フリープラグイン」をドラッグ&ドロップで使用する機能へ配置し、「保存」をクリックします。 |
||
※Pitta!の掲載基準に合わせて項目を上部に移動します。掲載位置がずれにくい場所として記事によって可変しない場所が最適です。 |
||
| 既にフリープラグインを追加している場合は、「サイドバーの基本設定」一覧へフリープラグインの項目があるので「編集」をクリックします。 | ||
|
上記[3]と同様にテキストエリアにPitta!のHTMLタグを貼り付けます。
|
||
※その他詳しい内容については、Ameba Blogヘルプページをご覧ください。
Copyright © 2007-2009 Digitalize Inc. All Rights Reserved.